Osadzanie własnych tagów i skryptów w kodzie źródłowym sklepu
Tagi i skrypty są fragmentami kodu umieszczanymi w źródle HTML strony, które poszerzają jej funkcjonalność lub pozwalają korzystać z zewnętrznych narzędzi pomagających ją efektywnie obsługiwać. Może to być czat do rozmów z klientami, narzędzia analizujące ruch na stronie lub wyświetlające na niej jakieś dodatkowe informacje.
W sklepach BestSeller niektóre tego typu elementy można osadzać na stronie z poziomu panelu administracyjnego serwisu za pośrednictwem tekstów w serwisie. Nie wymaga to posiadania wiedzy programistycznej i konieczności ingerencji w pliki źródłowe sklepu internetowego znajdujące się na serwerze. Poniższa instrukcja odpowie na pytania: w jaki sposób można osadzać własne skrypty w sklepie i jakie warunki muszą być spełnione by z nich korzystać.
1. Podstawowe informacje o strukturze strony internetowej
Źródło strony można podejrzeć korzystając ze skrótu klawiszowego Ctrl+U. Możemy w nim wyróżnić dwie podstawowe sekcje:
| Sekcja | Opis |
| head (nagłówek) | zawiera ona podstawowe informacje na stronie takie jak jej nazwa, informacja o autorze oraz informacje dla przeglądarek czy robotów indeksujących itp., sekcja ta znajduje się pomiędzy tagiem początkowym "head" a tagiem końcowym "/head" |
| body (zawartość strony) | zawiera ona wszystko to co jest widoczne na stronie, teksty, grafiki itp., sekcja ta znajduje się pomiędzy tagiem początkowym "body" a tagiem końcowym "/body" |
Miejsce w źródle strony, w którym należy umieścić dany tag lub skrypt, zależy od tego jaką funkcję ma on pełnić i jest to zwykle określone w instrukcji jego użytkowania dostarczonej przez jego twórców.
Poniższa grafika pokazuje uproszczony schemat kodu źródłowego strony ze wskazaniem miejsc, w których mogą być osadzane skrypty:

Zazwyczaj jest to sekcja head, początek sekcji body (jak najbliżej jej tagu otwierającego) lub koniec sekcji body (jak najbliżej jej tagu zamykającego).
2. Osadzanie własnych tagów i skryptów w kodzie sklepu
W sklepach Bestseller samodzielnie (z poziomu panelu administracyjnego) można umieszczać tylko te tagi i skrypty, które są statyczne, to znaczy nie wymagają podstawiania dynamicznie zmieniających się danych (np. id/symbolu produktu dodanego do koszyka lub numeru złożonego zamówienia).
W celu zainstalowania danego skryptu należy najpierw zapoznać się z instrukcją jego użytkowania, a następnie umieścić go we wskazanych w niej miejscach w kodzie strony.
UWAGA: Tego typu elementy mogą być szkodliwe np. śledzić użytkownika i przekazywać jego dane poza serwis lub instalować pliki na jego urządzeniach, dlatego powinno się korzystać WYŁĄCZNIE ze sprawdzonych narzędzi pochodzących z zaufanych stron.Kiedy mamy pewność co do pochodzenia danego skryptu należy przejść do działu:
PA → Konfiguracja → Teksty w serwisieWyróżnić tu możemy dwa typy skryptów:
2.1 Skrypty osadzane na wszystkich podstronach serwisu
W sklepie istnieją trzy teksty pozwalające na osadzenie skryptów na każdej podstronie sklepu:
| Id tekstu | Opis |
| 339 | pozwala umieścić tagi/skrypty w sekcji head na każdej podstronie serwisu |
| 444 | odpowiada za wyświetlanie tagów/skryptów na każdej podstronie sklepu na końcu sekcji body |
| 846 | odpowiada za wyświetlanie tagów/skryptów na każdej podstronie sklepu na początku sekcji body |
2.2 Skrypty osadzane na konkretnych rodzajach podstron
Może się zdarzyć, że jakieś narzędzie wymaga osadzenia skryptu na konkretnej podstronie w konkretnym jej miejscu.
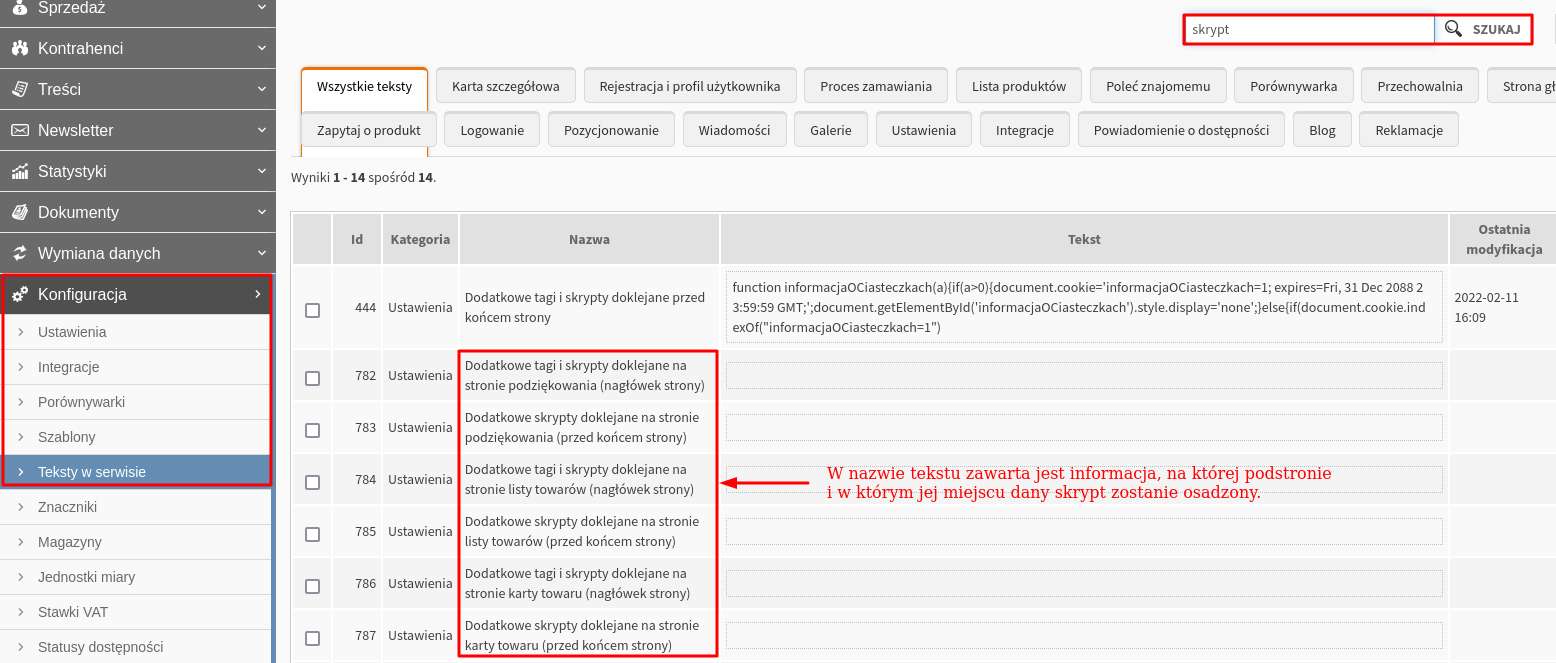
Należy skorzystać z wyszukiwarki, wpisać w nią frazę "tag" lub frazę "skrypt", na liście pojawią się wszystkie tego typu teksty - z opisem za którą podstronę i jaką lokalizację w kodzie HTML strony odpowiadają:

Jeżeli jakiś skrypt wymaga przekazywania dynamicznie zmieniających się danych, należy wysłać pytanie na wsparcie@sklepybestseller.pl wraz instrukcją dotyczącą jego instalacji. Nasz dział techniczny wskaże wówczas czy sklep posiada inną formę integracji z danym narzędziem, czy też jego wdrożenie wymaga rozbudowy w ramach osobnego zlecenia.
3. Osadzanie skryptów na stronie na przykładach
Osadzenie skryptu lub tagu na stronie jest bardzo proste i zostanie to omówione na przykładzie kilku popularnych narzędzi wymagających tego typu implementacji:
3.1 Osadzenie na stronie tagu HTML Google Search Console
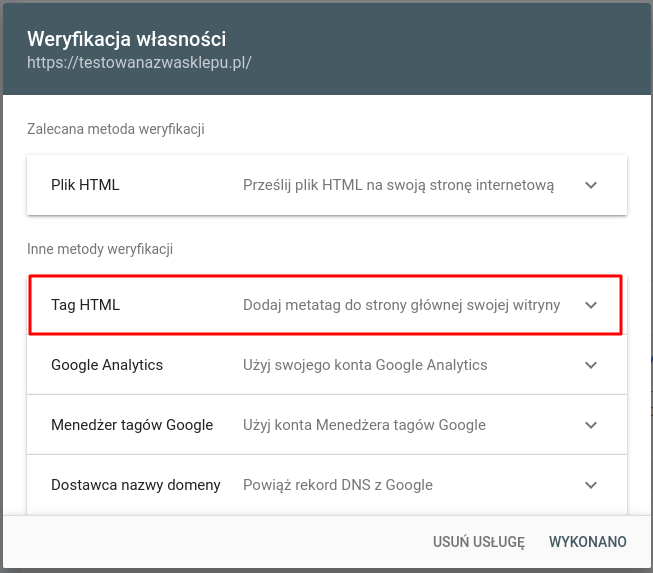
Żeby uruchomić usługi GSC, należy udowodnić, że ma się dostęp i prawa do serwisu pod daną domeną. Jedną z metod weryfikacji jest umieszczenie w jej kodzie źródłowym tagu weryfikacyjnego. W takim przypadku na etapie dodawania usługi w GSC należy wybrać wybrać "Prefiks adresu URL". I dalej postępować zgodnie z instrukcją:

Zgodnie z instrukcją:

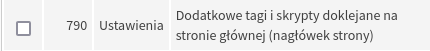
Tag ten trzeba umieścić na stronie głównej w sekcji head. Należy go skopiować i przejść do sklepu internetowego i wyszukać odpowiedni tekst w serwisie:

Ten tekst należy edytować i wkleić w nim kod weryfikacyjny a następnie zapisać zmiany.
Po wklejeniu kodu można wrócić do panelu Google i zweryfikować witrynę zgodnie z instrukcją.
3.2 Osadzenie na stronie czatu Messengera
Innym dobrym przykładem narzędzia umieszczanego na stronie przy użyciu skryptu jest czat Messengera. Instrukcja instalacji tego narzędzia znajduje się pod adresem: https://www.facebook.com/business/help/1524587524402327
Należy posiadać fanpage po stronie facebooka a następnie wybrać z menu „Ustawienia strony → Wiadomości”:

i skonfigurować wtyczkę czatu wybierając opcję standardowej konfiguracji:

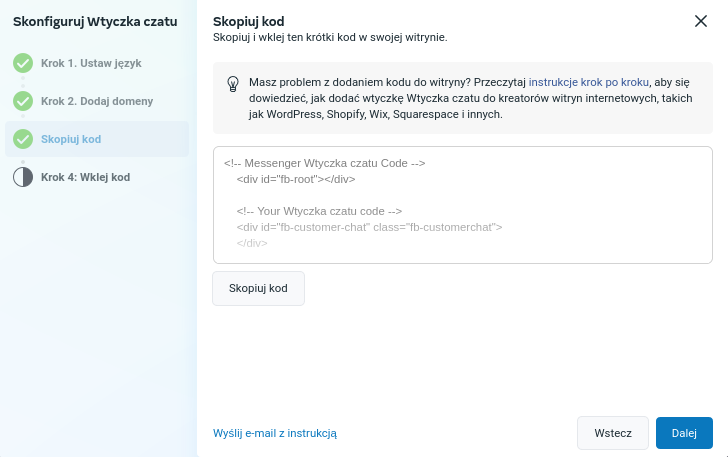
Najpierw wybiera się język a następnie wprowadza adres URL pod którym będzie działać wtyczka. W dwóch ostatnich krokach otrzymujemy kod gotowy do wklejenia na stronie:

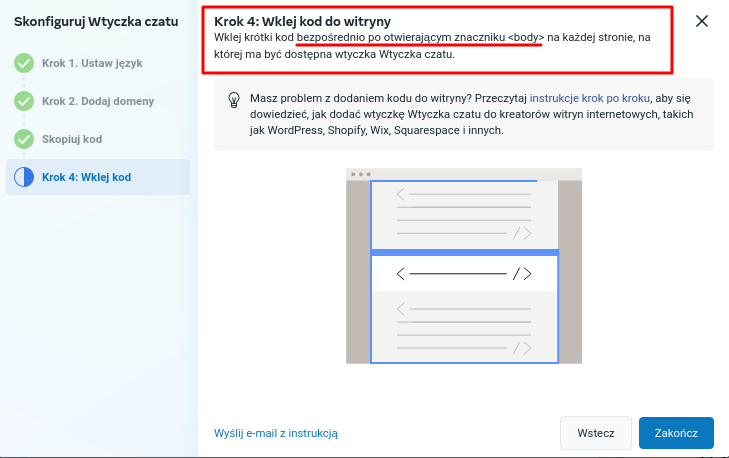
wraz z instrukcją gdzie go umieścić w serwisie:

Kod ten należy umieścić na wszystkich stronach, na których ma być widoczny czat, na początku sekcji body. Należy przejść do sklepu internetowego, wyszukać odpowiedni tekst w serwisie np.:

Po wklejeniu kodu powinno się sprawdzić czy widget Messengera wyświetla się w części klienckiej serwisu (w prawym dolnym rogu strony) i przeprowadzić rozmowę testową.
3.3 Osadzenie na stronie widgetu Equalweb
Equalweb to narzędzie typu widget, które umożliwia użytkownikom samodzielne dostosowanie wyglądu strony do ich indywidualnych potrzeb wynikających z posiadanych niepełnosprawności (np. zmiana kontrastu, powiększenie tekstu).
Działa poprzez osadzenie zewnętrznego skryptu w kodzie strony sklepu internetowego.
Szczegóły dotyczące funkcjonalności widgetu dostępne są na stronie producenta:
https://www.equalweb.com/10419/11528/auto_ai_accessibility_widget
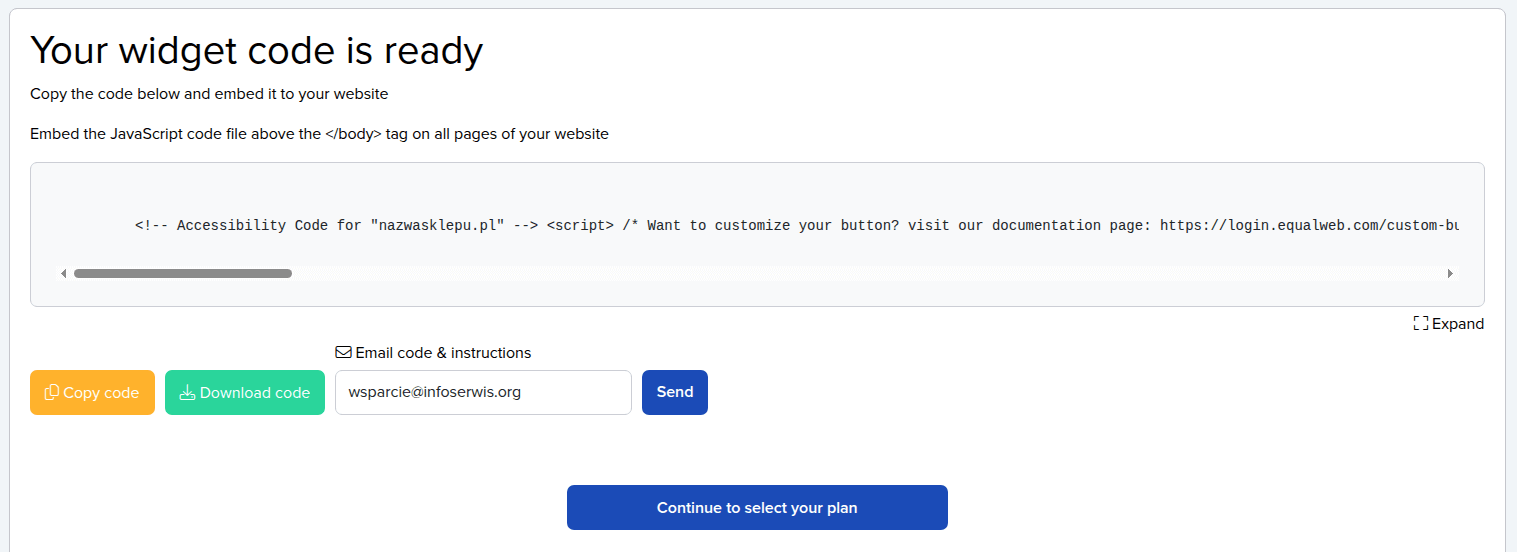
Po zalogowaniu na konto w serwisie Equalweb, należy dodać nową stronę i skonfigurować wygląd widgetu. W kolejnym kroku otrzymamy skrypt widgetu oraz instrukcję jego instalacji.

Kopiujemy otrzymany skrypt i przechodzimy do panelu sklepu internetowego. Następnie, w dziale „Teksty w serwisie” wyszukujemy odpowiedni tekst - w tym przypadku skrypt należy osadzić na każdej podstronie sklepu, nad znacznikiem zamykającym "body", a więc przechodzimy do edycji tekstu w serwisie o ID:444 i wklejamy do niego skrypt widgetu.

Po zapisaniu zmian widget Equalweb powinien być widoczny na stronie sklepu i umożliwiać użytkownikom personalizację treści zgodnie z ich potrzebami.
