Uruchomienie chatu MyLiveChat w sklepie internetowym
Zakupy w internecie różnią się znacząco od zakupów stacjonarnych. Klient nie ma bezpośredniego kontaktu ze sprzedawcą a nie wszystkie informacje można zawrzeć w opisie produktu, czy w jego specyfikacji. Jeżeli klient nie jest w stanie w szybki sposób rozwiać swoich wątpliwości dotyczących zakupu, może poszukać podobnego towaru na innej stronie internetowej i tam złożyć zamówienie.
Jedną z metod rozwiązania tego problemu jest umieszczenie na stronie internetowej czatu online, który pozwoli klientowi skontaktować się ze sprzedawcą w czasie rzeczywistym lub, pod jego nieobecność, zostawić zapytanie.
W internecie dostępnych jest wiele tego typu narzędzi. Jednym z nich jest darmowa aplikacja MyLiveChat, którą można w prosty sposób zintegrować ze sklepem BestSeller, co zostanie opisane w poniższej instrukcji.
1. Konfiguracja po stronie MyLiveChat
1.1 Rejestracja nowego konta w MyLiveChat
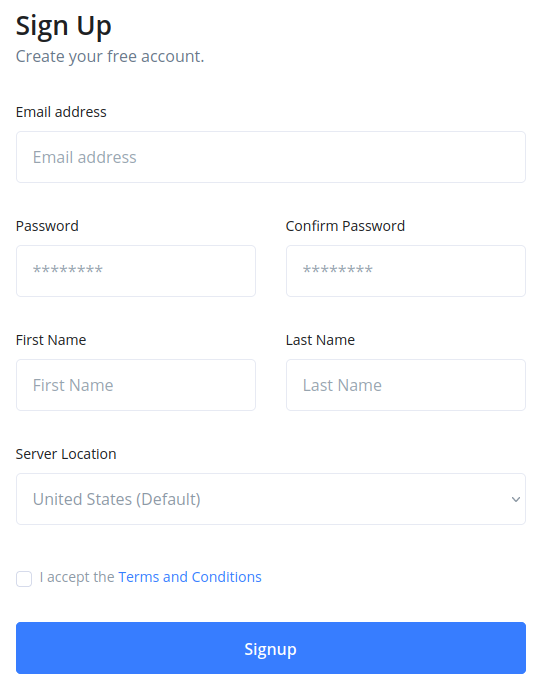
W celu zintegrowania BestSeller z MyLiveChat sprzedawca powinien posiadać własne konto administracyjne na stronie dostawcy aplikacji. Jeśli go jeszcze nie ma, może je założyć na stronie: https://www.mylivechat.com/register.aspx
Po uzupełnieniu danych rejestracyjnych, należy użyć przycisku Signup, widocznego na powyższym zrzucie.
1.2 Integracja z MyLiveChat w aplikacji
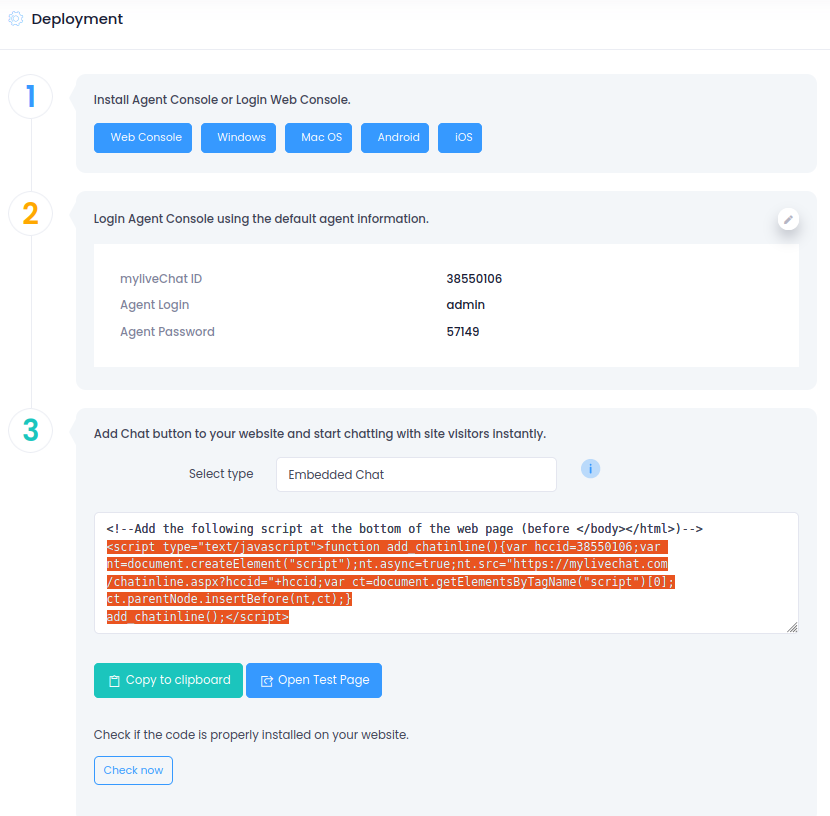
Jeśli administrator posiada już konto w tej aplikacji, to należy zintegrować je ze sklepem BestSeller. W dziale: Deployment→ How to deploy
znajduje się krótka instrukcja dotycząca instalacji chatu. 
Zgodnie z nią w pierwszym kroku należy pobrać i zainstalować program umożliwiający obsługę chatu bądź przejść do obsługi poprzez przeglądarkę (opcja Web Console). Poniżej, w drugiej sekcji,znajdują się dane, za pomocą których administrator może zalogować się do zainstalowanego wcześniej programu bądź strony z możliwością obsługi chatu.
W kolejnym kroku instalacji można wybrać sposób prezentacji widgetu chatu na stronie internetowej. Po kliknięciu w wybór Embedded Chat na stronie wyświetlone zostanie dodatkowe okno pop’up z możliwością zmiany rodzaju widgetu wraz z jego wizualizacją. Po jego wybraniu, wyświetlony zostanie indywidualny kod użytkownika, który należy skopiować i wkleić do konfiguracji integracji po stronie sklepu BestSeller (zobacz pkt 2).
Po wykonaniu powyższych czynności można przetestować działanie integracji klikając w przycisk Check now. Jeśli aplikacja została poprawnie zaimplementowana, to pod przyciskiem powinien pojawić się stosowny komunikat:
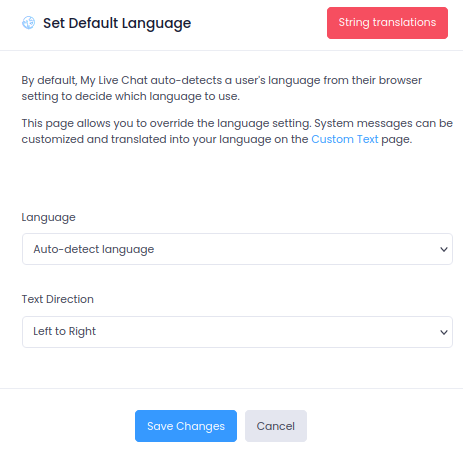
Administrator z poziomu aplikacji ma między innymi możliwość określenia języka czatu czy dodania nowych kont obsługujących chat. Język można określić w dziale: General Settings→ Chat Language.
Do obsługi czatu potrzebni będą konsultanci. W celu ich dodania należy przejść do działu Chat Agents→ Agents. Można stworzyć im indywidualne konta, za pomocą których będą mogli logować się do platformy i odpowiadać klientom na różnego typu zapytania.
2. Integracja z MyLiveChat w sklepie internetowym BestSeller
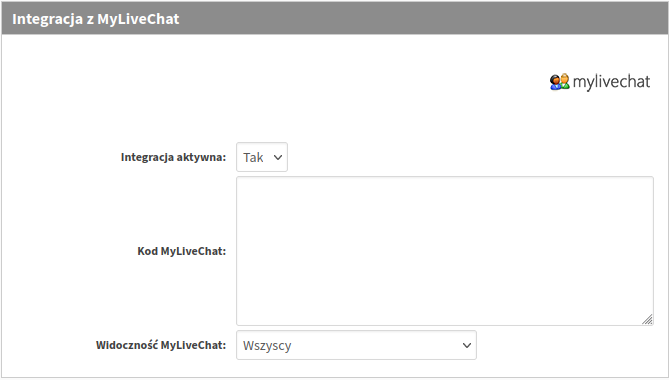
Aby zintegrować sklep z aplikacją MyLiveChat należy uzupełnić integrację w dziale: Panel administracyjny → Konfiguracja → Integracje → zakładka Inne integracje

3. Prezentacja MyLiveChat w sklepie internetowym oraz personalizacja jego wyglądu
3.1 Prezentacja czatu w sklepie
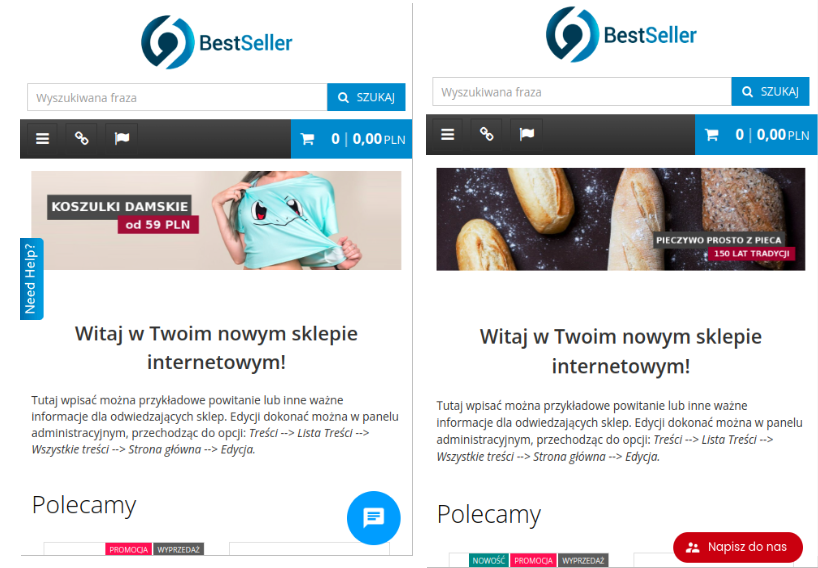
Po poprawnej implementacji skryptu, na stronie sklepu BestSeller udostępniony zostanie chat, za pomocą którego klienci będą mogli skontaktować się z obsługą sklepu. Wygląd chatu oraz jego działanie będzie zależne od indywidualnych ustawień po stronie aplikacji MyLiveChat. Może on prezentować się w sklepiena kilka różnych sposobów:
3.2 Personalizacja chatu na stronie sklepu internetowego
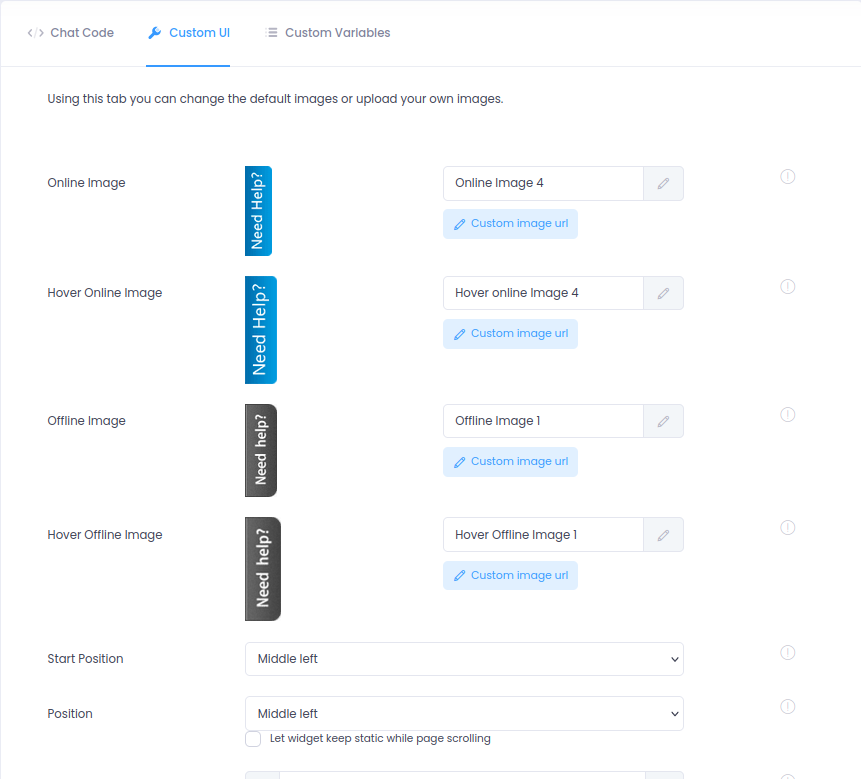
Administrator może dodatkowo zindywidualizować przycisk oraz okno chatu pod własne potrzeby i oprawę graficzną strony. Aplikacja MyLiveChat daje wiele możliwości zmiany kształtu, koloru czy rysowania poszczególnych elementów bez konieczności zmieniania kodu czatu po stronie sklepu. W dziale Deployment znajduje się kilka możliwości zmiany wyglądu widgetu. Może on być widoczny np. jako ikonka w dole strony czy zakładka z lewej/prawej strony ekranu. W celu modyfikacji np. zakładki MyLiveChat należy przejść do: Deployment→Chat Widget 
i skonfigurować ją według własnych potrzeb w zakładce Custom UI. Jeśli w sklepie nie został zaimplementowany wcześniej kod do tego rodzaju widgetu należy z zakładki Chat Code, widocznej na powyższym zrzucie, skopiować utworzony skrypt i wkleić go do konfiguracji Integracji z MyLiveChat po stronie sklepu BestSeller (patrz pkt 2). Jeśli kod do tego rodzaju czatu został wprowadzony już na etapie konfiguracji w sklepie BestSeller, to zmiany jakie zostaną wprowadzone w zakładce Custom UI będą automatycznie aktualizowane w części klienckiej sklepu.
Administrator ma dodatkowo możliwość utworzenia własnego skryptu, w zakładce Custom Variables. Zmiany jakie zostaną tam wprowadzone wygenerują nowy, aktualny skrypt, który należy wprowadzić do sklepu Bestseller zamiast ogólnego skryptu dla tego rodzaju chatu.
Więcej informacji o personalizacji chatu znajduje się na stronie: https://mylivechat.com/features/customization.aspx