Zarządzanie wyglądem sklepu internetowego
W sklepie internetowym klient nie ma bezpośredniego kontaktu ani z produktem, który kupuje, ani ze sprzedawcą, który go poleca. Duże znaczenie ma więc możliwie przejrzysta prezentacja oferty, a także charakterystyczny i zapadający w pamięć wygląd serwisu. W systemie Bestseller można korzystać z gotowych szablonów graficznych i w pewnym zakresie dostosować je do swoich potrzeb. Na specjalne zamówienie, w oparciu o wytyczne sprzedawcy, może zostać również przygotowana indywidualna oprawa graficzna.
Instrukcja opisuje zakres w jakim można z poziomu panelu administracyjnego zarządzać wyglądem serwisu i dotyczy standardowego, responsywnego szablonu graficznego. W przypadku indywidualnych opraw graficznych część opisanych tu funkcji nie ma zastosowania.
1. Wybór i konfiguracja szablonu
Panel administracyjny → Konfiguracja → Szablony1.1 Podstawowa konfiguracja:
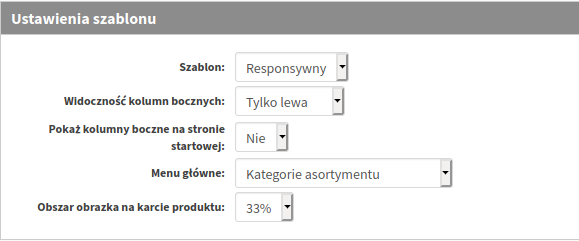
W sekcji Ustawienia szablonu, w polu Szablon można wybrać jeden spośród dwóch standardowych szablonów wyglądu sklepu. W szablonie responsywnym (RWD) strona automatycznie dostosowuje się do różnych rozdzielczości ekranu. Poszczególne jej elementy skalują się, przesuwają lub są ukrywane. W szablonie klasycznym rozmiar i położenie elementów na stronie jest stałe niezależnie od rozdzielczości ekranu.

Decyduje się tu również o ilości kolumn bocznych na podstronach sklepu (prawa, lewa albo obie) oraz o możliwości wyłączenia ich wyświetlanie na stronie głównej. W polu Menu główne wybiera się czy menu główne będzie prezentowane na bazie kategorii asortymentu, czy kategorii treści. Dodatkowo można zdecydować o tym jakiej wielkości będą wyświetlane zdjęcia na karcie produktu.
1.2 Wybór kolorystyki szablonu i ekspozycja logo sklepu
Po wybraniu szablonu graficznego można go dodatkowo dostosować w zakładkach Styl kolorystyczny oraz Obrazki szablonu. W pierwszej z nich można zdecydować o kolorystyce layoutu serwisu poprzez zaznaczenie jednego z gotowych stylów.
W drugiej można dodać lub zmienić logo sklepu w sekcji Logo. Obrazek ten nie jest w części klienckiej skalowany dlatego jego wymiary w pikselach powinny być dokładnie takie, jakie będą wyświetlane na stronie. Jeżeli jest on zbyt duży, należy go najpierw zmniejszyć przy użyciu dowolnego programu graficznego.
Poniżej znajdują się sekcje Alternatywne logo dla urządzeń mobilnych oraz Alternatywne logo w pasku menu, dzięki którym możliwe jest dostosowanie obrazka logo na mniejszych ekranach oraz menu doklejającego się do górnej krawędzi ekranu przy przewijaniu strony.
W innych sekcjach można wybrać obrazek dla wybranego elementu strony (musi być wcześniej dodany w sekcji Obrazki) i dodatkowo go konfigurować, m.in decydować o kierunku powtarzania i położeniu. Odpowiednia konfiguracja tych ustawień pozwala np. dodać motyw graficzny tylko w jednej kolumnie sklepu.

Najważniejsze są tu dwie sekcje:
- Obrazek główny, w której zarządza się obrazkiem, stanowiącym w zależności od ustawień, tło dla logo sklepu lub całej strony. Jeżeli wzór z grafiki będzie powtarzany, należy wybrać obrazek, którego krawędzie nie będą widoczne w miejscu łączenia.
- Obrazek tła, w której zarządza się obrazkiem stanowiącym tło dla strony. Jest on rysowany na warstwie poniżej obrazka głównego. Pozwala to dodać inne tło w górnej części strony a inne w środkowej. Alternatywnie można tu tylko zmienić kolor tła.
1.3 Zarządzanie modułami
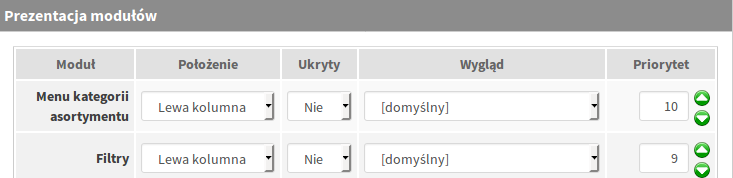
Moduły to elementy strony o określonej funkcji np. menu kategorii, lista nowości, filtry, reklama itp. W zakładce Prezentacja modułów można zdecydować o ich umiejscowieniu i wyglądzie na stronie w części klienckiej sklepu.

W opcji Położenie można wybrać w której kolumnie sklepu dany moduł będzie wyświetlany, a następnie przy użyciu priorytetu zdecydować o jego miejscu względem pozostałych modułów (im wyższy priorytet, tym moduł znajduje się wyżej). Jeżeli wybrana kolumna nie jest prezentowana lub w opcji Ukryty wybrano „Tak” moduł nie pojawi się w części klienckiej serwisu.
W opcji Wygląd wybiera się z listy rozwijalnej jeden z wprowadzonych wcześniej w zakładce Wyglądy modułów stylów. Dzięki temu dany moduł może zostać dodatkowo wyróżniony (np. poprzez dodanie tła, zmianę koloru czcionki).
Moduły treści lub reklam, żeby można było nimi zarządzać, muszą być uprzednio dodane w dedykowanych im zakładkach.
2. Dodatkowa konfiguracja wpływająca na wygląd sklepu
2.1 Zarządzanie pokazem slajdów
Pokaz slajdów prezentowany jest na stronie głównej poniżej menu głównego. Jest to zestaw zmieniających się cyklicznie banerów, które mogą być równocześnie odnośnikami do różnych podstron. Zarządza się nim w dziale:
Panel administracyjny → Treści → Pokaz slajdówW sekcji Opcje pokazu slajdów można zdecydować o jego podstawowych ustawieniach:

|
Pole |
Działanie |
|
Wymiary |
W szablonie responsywnym mają charakter informacyjny (zalecane wymiary obrazka). W szablonie klasycznym określają rozmiar pokazu slajdów, zaleca się by wgrywać obrazki w określonych tu wymiarach. |
|
Szybkość zmiany slajdu |
Decyduje o czasie wyświetlania pojedynczego obrazka. |
|
Efekt przejścia |
Pozwala wybrać rodzaj animacji przy zmianie slajdu. |
|
Nawigacja |
Włącza lub wyłącza przyciski nawigacyjne pokazu slajdów. |
|
Pauza przy najechaniu |
Włączenie opcji powoduje, że najechanie kursorem na obrazek wstrzymuje zmianę slajdów. |
|
Pozycja |
Ma znaczenie jeżeli na stronie głównej wyświetlane są kolumny. Decyduje czy pokaz slajdów będzie wyświetlany nad kolumnami czy tylko w kolumnie centralnej. |
|
Wyświetl nazwę obrazka na slajdach/ Wyświetl opis obrazka na slajdach |
Tutaj można zdecydować czy nazwy/opisy obrazków na slajdach będą widoczne w części klienckiej. |
Poniżej, w sekcji Lista slajdów, można dodawać i konfigurować obrazki pokazu:

Jeżeli pole Nazwa obrazka/Opis zostaną uzupełnione, jego zawartość wyświetli się na banerze po zaznaczeniu opcji powyżej w Opcje pokazu slajdów. W polu Link można uzupełnić adres URL, na który klient zostanie przeniesiony po kliknięciu w obrazek i zdecydować czy wyświetli się on w nowej czy w tej samej karcie. Poszczególne banery dodawane są dla konkretnego języka, można zarządzać ich kolejnością lub je ukrywać.
2.2 Zarządzanie ilością produktów wyświetlanych na listach asortymentu:
Administrator może także zarządzać sposobem prezentacji produktów wyświetlanych w części klienckiej na listach asortymentu. W tym celu należy przejść do działu:
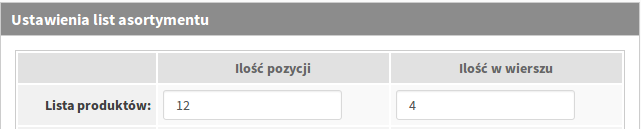
Panel administracyjny → Konfiguracja → UstawieniaW zakładce Asortyment w sekcji Ustawienia list asortymentu można wybrać liczbę produktów prezentowanych na danej liście (Ilość pozycji) oraz określić ich liczbę w wierszu (Ilość w wierszu). Maksymalna wartość dla drugiej opcji może się różnić w zależności od listy i zazwyczaj wynosi 6 produktów.

W systemie Bestseller występuje kilka rodzajów list asortymentu, które indywidualnie konfiguruje się w opisanym wyżej zakresie. Lista produktów jest prezentowana na osobnej podstronie. To lista towarów przypisanych do danej kategorii lub lista specjalna np. promocja.php.
Listy produktów ze specjalnym oznaczeniem mogą być wyświetlane także w wybranej kolumnie bocznej sklepu (Nowości, Bestsellery, Promocje) lub na stronie głównej (Wyprzedaż oraz Strona główna). Oprócz tego, w sklepie są również listy prezentowane w karcie produktu, jako towary z nim powiązane (Podobne towary, Pasujące towary, Towary zamówione razem).
2.3 Teksty w serwisie a wygląd sklepu
W tekstach w serwisie można edytować takie elementy layoutu sklepu jak napisy na przyciskach, nagłówki lub komunikaty. Administrator nie może ich samodzielnie dodawać. Lista dostępnych tekstów znajduje się w dziale:
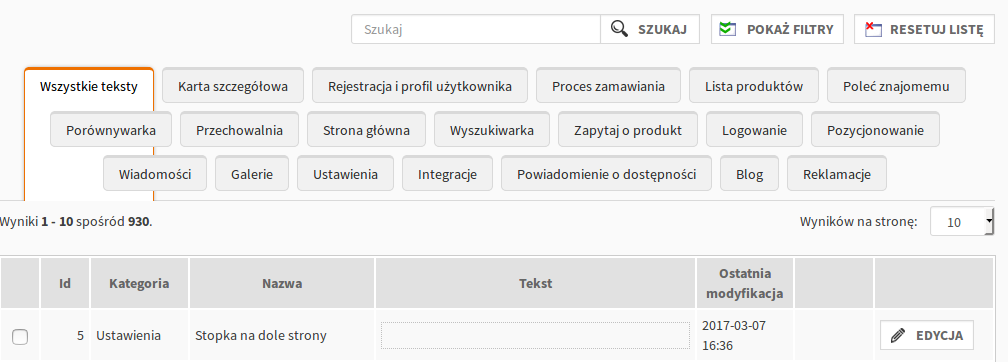
Panel administracyjny → Konfiguracja → Teksty w serwisiePoza standardową dla innych list możliwością filtrowania i sortowania danych, teksty można wyszukiwać także wg kategorii przełączając zakładki.

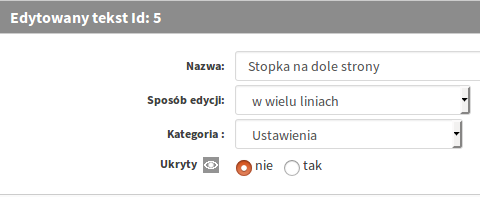
W edycji konkretnego tekstu, w sekcji Edytowany tekst można zdecydować o jego podstawowej konfiguracji:

|
Pole |
Opis |
|
Nazwa |
Ma charakter informacyjny w panelu administracyjnym. |
|
Sposób edycji |
Sposób edycji danego tekstu. |
|
Kategoria |
Kategoria tekstu w panelu administracyjnym. |
|
Ukryty |
Pozwala ukryć tekst w części klienckiej serwisu. |
Sposób edycji lub Kategoria mogą być w niektórych tekstach odgórnie narzucone.
W kolejnych sekcjach przy użyciu edytora wskazanego w polu Sposób edycji można zmienić lub wprowadzić wyświetlany w części klienckiej tekst dla konkretnego języka i dodać obrazki indywidualne dla niego.
PRZYKŁAD: Sprzedawca chce zmienić napis na przycisku zapisania się do newslettera dla języka polskiego z „ZAMAWIAM” na „ZAPISZ MNIE”.

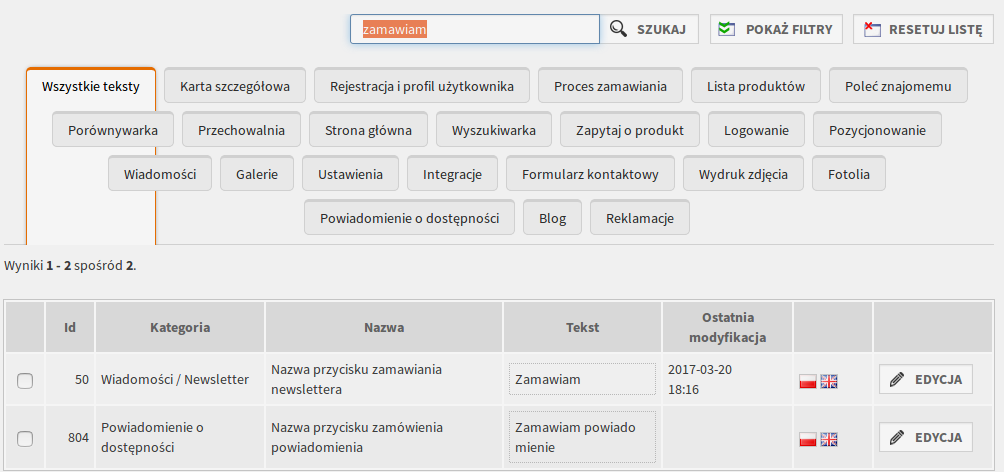
W tym celu, w znajdującą się nad listą tekstów wyszukiwarkę należy wpisać szukaną frazę (tutaj: "zamawiam"). Wyświetlą się wówczas wszystkie teksty, które ją zawierają:

W tym wypadku konieczna jest edycja tekstu o id: 50, „Nazwa przycisku zamawiania newslettera”. Następnie należy, w sekcji Wersje językowe tekstu dla języka polskiego, zmienić tekst z „zamawiam” na „zapisz mnie”. W efekcie w części klienckiej na w/w przycisku pojawi się nowa nazwa:
![]()
Analogicznie można wyszukiwać i zmieniać również inne teksty.
2.4 Modyfikacja wyglądu sklepu przy użyciu stylu użytkownika
Style użytkownika umożliwiają zmianę wyglądu praktycznie każdego elementu layoutu sklepu, jednak modyfikacje takie wymagają znajomości języka HTML i stylów CSS. W ten sposób można m.in. wpływać na wielkość czcionek, sposób wyrównywania nagłówków, ukrywać poszczególne elementy dla różnych rozdzielczości ekranu, zmieniać kolory itp. W celu dodania stylu użytkownika należy przejść do działu:
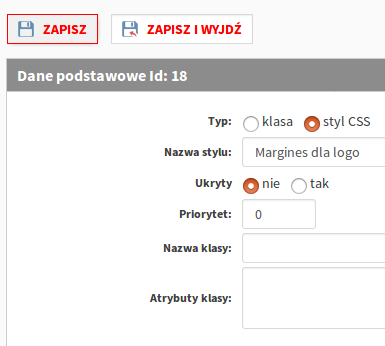
Panel administracyjny → Treści → Styleutworzyć nowy styl użytkownika, nadać mu nazwę, a następnie go zapisać:

Pojawi się wówczas pole Styl CSS, w którym należy wprowadzić własny styl.
